Rezumarea primului mesaj :
Salut sunt mr.franta si va prezint un tutorial nou cu modificarea index_box-ului pe care mi-ati tot trimis mesaje private sa il postez.
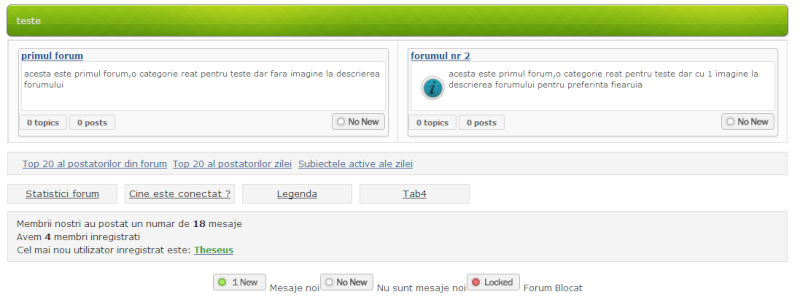
previzualizare
https://i.servimg.com/u/f57/16/47/36/78/index_10.png
hai sa trecem la treaba.
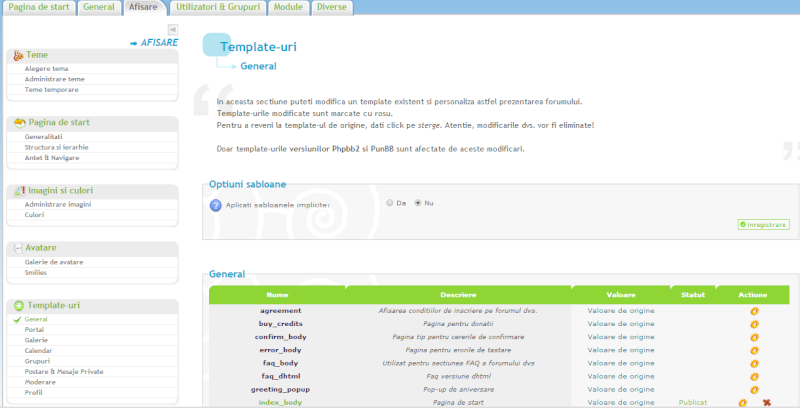
Inlocuiti intregul index_box cu acesta.
pentru incepatori index_box se gaseste in pa/afisare/templateuri/general/index_box
https://i.servimg.com/u/f57/16/47/36/78/pasul312.png
Pentru vizulizarea template-ului Trebuie sa raspundeti la subiect
Acum salvati si publicati template-ul.
pasul numarul 2
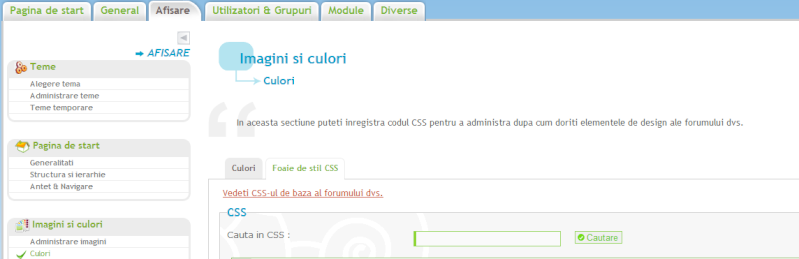
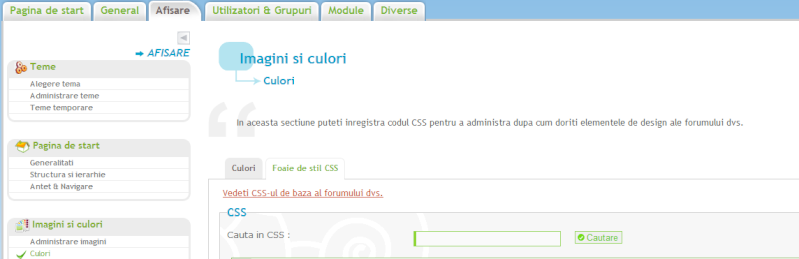
mergeti in pa/afisare/culori/css si adaugati codul css

Pasul numarul 3
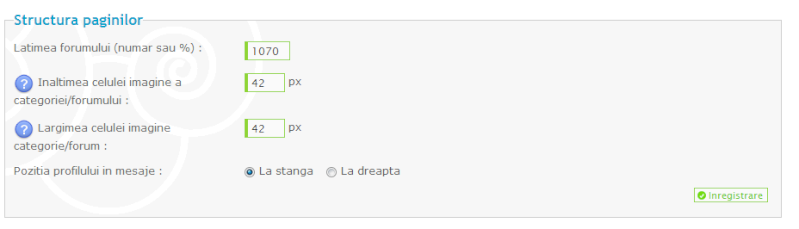
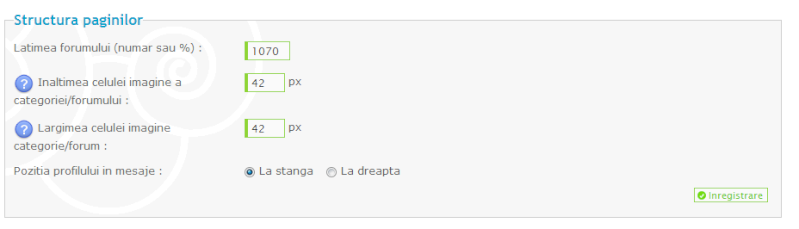
Mergem din nou in panou de administrare/general/configurare si bifam urmatoarele:
Trebuie sa setam latimea forumului pentru a evita unele erori.

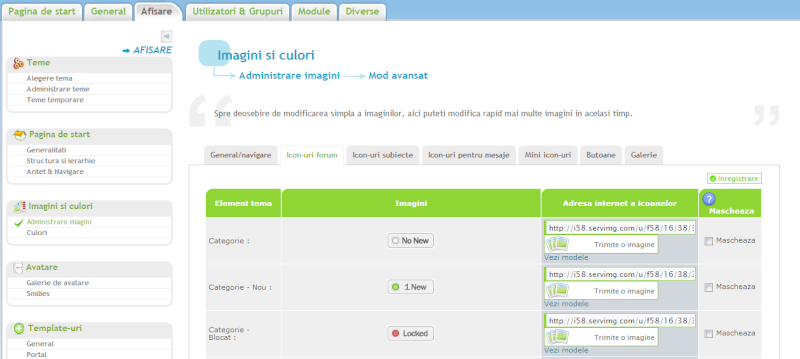
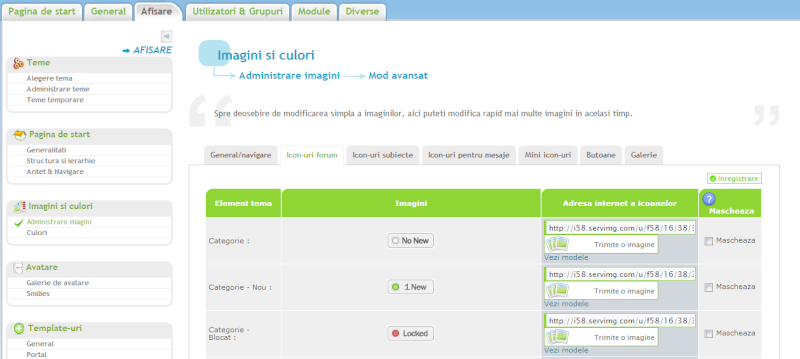
Pasul numarul 4: inlocuirea imaginilor de mesaje.
pa/afisare/administrare imagini/mod avasat/iconuri forum

De retinut!
inlocuieste si imaginile de la mesaje,mesaje noi,blocat cu acestea:
https://i.servimg.com/u/f58/16/38/38/07/nonew11.png
https://i.servimg.com/u/f58/16/38/38/07/new10.png
https://i.servimg.com/u/f58/16/38/38/07/lock10.png
Inca cea,nu distribuiti acest tutorial din respect pentru munca noastra,indreptati-va prietenii catre acest forum,va multumim
Ultima editare efectuata de catre mr.franta in Dum Ian 13, 2019 9:34 am, editata de 2 ori (Motiv : update)
Salut sunt mr.franta si va prezint un tutorial nou cu modificarea index_box-ului pe care mi-ati tot trimis mesaje private sa il postez.
previzualizare
https://i.servimg.com/u/f57/16/47/36/78/index_10.png
hai sa trecem la treaba.
Inlocuiti intregul index_box cu acesta.
pentru incepatori index_box se gaseste in pa/afisare/templateuri/general/index_box
https://i.servimg.com/u/f57/16/47/36/78/pasul312.png
Pentru vizulizarea template-ului Trebuie sa raspundeti la subiect
Acum salvati si publicati template-ul.
pasul numarul 2
mergeti in pa/afisare/culori/css si adaugati codul css

Cod:
/*TITLES-------------------------------------------------*/
#title_separator{
margin-top: 5px;
border-top: 1px solid #adadad;
border-bottom: 1px solid white;}
.main-head, .main-foot {
background: #00569C !important;
padding: 0.7em 1.3em;
font-weight: normal;
color: white;}
.main-head img, .main-foot img{vertical-align: middle;}
.main-head, .main-head a, .main-foot, .main-head h1, .main-head h2, .main-head h3, .main-head h4, .main-head .page-title, .main-head div, .main-head span, .main-foot, .main-foot a, .main-foot h1, .main-foot h2, .main-foot h3, .main-foot h4, .main-foot .page-title, .main-foot div, .main-foot span{
color: white !important;
text-shadow: #300000 1px 1px 3px;}
#forum_box .hierarchy {
float: left;
font-family: tahoma;
margin-left: 5px;
text-decoration: none!important;
}
/*END---TITLES-------------------------------------------------*/
/*TABLES/BOXES-------------------------------------------------*/
#pun-announcement{
border: 1px solid #18405E;
margin-top: 5px;}
#fa_ticker_block .main-content{
margin: 15px;
float: center;
padding: 5px;
width: auto;
background: #f2faff;
border: 1px solid #18405E;}
#fa_ticker_container{top: -1px;}
#index_forums{
border: 0;
background: none;}
#index_forums table td{
display: inline-table !important;
border: 0;
width: 500px;
background: none;
}
#forum_box{
margin:5px;
width: 500px;
height: 120px;
display: block;
background-color: #F7F7F7;
background-repeat: repeat-x;
border: 1px solid #C4C4C4;}
#forum_box .hierarchy{
font-family: tahoma;
text-decoration: none!important;
font-weight: 500;
font-size: 14px;}
table{border: 0;}
.main-content{margin: 5px 0 10px 0;}
.module.main .main-content{margin: 0;}
#right .main-content, #left .main-content{margin: 5px 0 10px 0;}
.portal .main-content{margin: 5px 0 10px 0;}
#pun-visit ul{display: none;}
.user_login_form.main-box.center{
margin: 10px 0;
padding: 0 !important;}
#forum_stats{
background: #fff;
border: 1px solid #ddd;
box-shadow: 0px 0px 1px white;
height: 62px;}
#forum_stats img{
max-width: 50px;
max-height: 50px;}
div.info.right {
float: left;
position: relative;
top: 5px;
left: 5px;
}
.topics {
background: #f5f5f5;
border: 1px solid #D3D3D3;
border-radius: 3px;
color: #666;
font-family: tahoma;
font-size: 11px;
font-style: normal;
font-weight: 700;
position: relative;
top: 0px;
right: 3px;
padding: 2px 10px;
float: left;
}
.posts {
background: #f5f5f5;
border: 1px solid #D3D3D3;
border-radius: 3px;
color: #666;
font-family: tahoma;
font-size: 11px;
font-style: normal;
font-weight: 700;
padding: 2px 10px;
float: right;
position: relative;
top: 0px;
right: 0px;
}
.hierarchy{
text-decoration: none!important;}
/*END---TABLES/BOXES-------------------------------------------------*/
Pasul numarul 3
Mergem din nou in panou de administrare/general/configurare si bifam urmatoarele:
Trebuie sa setam latimea forumului pentru a evita unele erori.

Pasul numarul 4: inlocuirea imaginilor de mesaje.
pa/afisare/administrare imagini/mod avasat/iconuri forum

De retinut!
inlocuieste si imaginile de la mesaje,mesaje noi,blocat cu acestea:
https://i.servimg.com/u/f58/16/38/38/07/nonew11.png
https://i.servimg.com/u/f58/16/38/38/07/new10.png
https://i.servimg.com/u/f58/16/38/38/07/lock10.png
Cod:
http://i58.servimg.com/u/f58/16/38/38/07/nonew11.png
http://i58.servimg.com/u/f58/16/38/38/07/new10.png
http://i58.servimg.com/u/f58/16/38/38/07/lock10.png
Inca cea,nu distribuiti acest tutorial din respect pentru munca noastra,indreptati-va prietenii catre acest forum,va multumim
Ultima editare efectuata de catre mr.franta in Dum Ian 13, 2019 9:34 am, editata de 2 ori (Motiv : update)