Salutare astazi o sa va arat cum sa faceti un alt model de index_body cel care spune cine este online statistici forum etc.
PunBB:

Intram in panou de administrare afisare
afisare  template-uri
template-uri  general
general  index_body si cautam acest cod:
index_body si cautam acest cod:
Apoi il inlocuiti cu acesta:
SAlvam si publicam template-ul.
Acum mergem in panou de administrare afisare
afisare  culori
culori  css si adaugam aceste coduri.
css si adaugam aceste coduri.
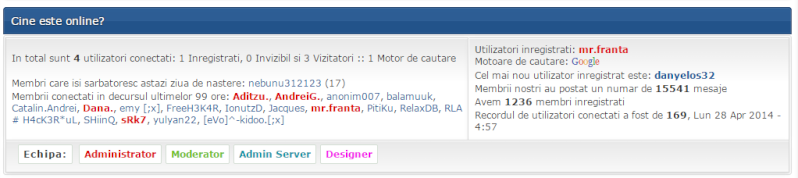
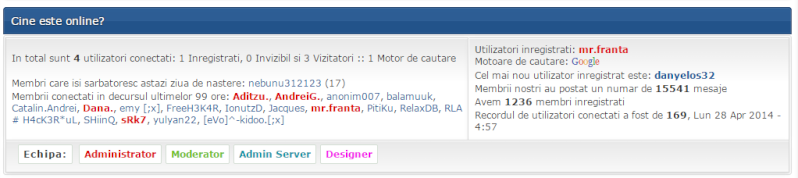
Acum va bucurati de un nou sistem who is online.
Phpbb2.

Intram in panou de administrare afisare
afisare  template-uri
template-uri  general
general  index_body si cautam acest cod:
index_body si cautam acest cod:
Si il inlocuim cu acesta.
Acum intram in panou de administrare afisare
afisare  culori
culori  css
css
Si adaugam aceste coduri.
Si gata!
Daca apar erori va rog sa postati aici.
PunBB:

Intram in panou de administrare
 afisare
afisare  template-uri
template-uri  general
general  index_body si cautam acest cod:
index_body si cautam acest cod:Cod:
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
</div>
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->Apoi il inlocuiti cu acesta:
Cod:
<!-- BEGIN disable_viewonline -->
<table cellspacing="0" border="0" width="100%" cellpading="0" class="lle" style="padding: 2px;margin-top: 1px;border-radius: 3px;border: 1px solid #ddd!important;background: #fff url(http://i36.servimg.com/u/f36/11/96/49/61/backgr10.png) repeat-x!important;">
<div class="titlu2">Cine este online?</div>
<thead>
</thead>
<tr>
<td style="border-bottom: none;">
{TOTAL_USERS_ONLINE}
<div class="linie"></div>
{L_ONLINE_USERS}
<div class="linie"></div>
{L_WHOSBIRTHDAY_TODAY}
<div class="linie"></div>
{L_CONNECTED_MEMBERS}
</td>
<td width="41%" style="border-bottom: none;border-left: 1px solid white">
{LOGGED_IN_USER_LIST}
<div class="linie"></div>
{NEWEST_USER}
<div class="linie"></div>
{TOTAL_POSTS}
<div class="linie"></div>
{TOTAL_USERS}
<div class="linie"></div>
{RECORD_USERS}
<div class="linie"></div>
</td>
</tr>
<tr>
<td colspan="2" align="left">
<p><div class="legenda"><a class="legenda">Echipa:</a>{GROUP_LEGEND}</div></p>
</td>
</tr>
</table>
<!-- BEGIN switch_chatbox_activate -->
<!-- END switch_chatbox_activate -->
<!-- END disable_viewonline -->SAlvam si publicam template-ul.
Acum mergem in panou de administrare
 afisare
afisare  culori
culori  css si adaugam aceste coduri.
css si adaugam aceste coduri.Cod:
div.titlu2 {
background: url(http://i59.servimg.com/u/f59/14/73/12/96/thead10.png) repeat-x scroll 50% center transparent;
border: 1px solid #153D6B;
border-radius: 4px 4px 0 0;
box-shadow: 0 0 0 1px rgba(255,255,255,0.1) inset;
color: #fff;
font-size: 14px;
padding: 9px;
text-shadow: 0 0 2px #000;
}
.lle td{
background: white url(http://i36.servimg.com/u/f36/11/96/49/61/dropsh10.png) 0 -1px repeat-x;
border: 1px solid #D6D6D6;
-moz-box-shadow: 0 2px 5px 0 #dcdcdc;
-webkit-box-shadow: 0 2px 5px 0 #dcdcdc;
box-shadow: 0 2px 5px 0 #dcdcdc;
padding: 7px;
}
div.linie{
margin-top:2px;
margin-bottom: 2px;}
.legenda{
margin-top: 5px;
margin-bottom: 5px;
font-size: 0;
color: transparent;
margin: 3px;
}
.legenda a{
text-decoration: none!important;
margin-left: 5px;
font-size: 12px;
background: white;
border: 1px solid #d3ded3;
border-radius: 2px;
padding: 4px 6px;}
a.legenda{
color: #333;
background: white;
border: 1px solid #d3ded3;
font-weight: 600;
letter-spacing: 1px;
}
Acum va bucurati de un nou sistem who is online.
Phpbb2.

Intram in panou de administrare
 afisare
afisare  template-uri
template-uri  general
general  index_body si cautam acest cod:
index_body si cautam acest cod:Cod:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28">
<!-- BEGIN switch_viewonline_link -->
<span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="cattitle">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
</td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->Si il inlocuim cu acesta.
Cod:
<!-- BEGIN disable_viewonline -->
<table class="statici" border="0" cellspacing="0" cellpading="0" width="100%">
<thead>
<div class="titlu">Who is Online</div>
</thead>
<tr>
<td>
<table class="login" width="100%" border="0" cellpading="0" cellspacing="0">
<tr><td> {LOGGED_IN_USER_LIST} </td></tr>
</table>
</td>
</tr>
<tr>
<td>
<table class="statistici" width="50%" border="0" cellspacing="0" cellpading="0" style="float: left">
<thead>
<th colspan="2">
Statistici ApLy-ZoNe
</th>
</thead>
<tr>
<td>{TOTAL_USERS}</td>
</tr>
<tr><td>{NEWEST_USER}</td></tr>
<tr><td>{TOTAL_USERS_ONLINE}</td></tr>
<tr>
<td>{TOTAL_POSTS}</td>
</tr>
<tr><td>{RECORD_USERS}</td></tr>
</table>
<table class="statistici" width="50%" border="0" cellspacing="0" cellpading="0" style="float: left;border-left: none!important;margin-left: -1px">
<thead>
<th colspan="2">
Legenda ApLy-ZoNe
</th>
</thead>
<tr>
<td class="row1">
Data si ora actuala:<b><span class="NOWWITHTIME"></span></b></td>
</tr>
<tr>
<td class="row1">
Infiintare Forum in data de : <b><span class="FORUMBIRTHDAY"></span></b></td>
</tr>
<tr>
<td class="row1">
In total sunt :<b> <span class="FORUMCOUNTFORUM"></span></b>(Numar de forumuri/categorii)</td>
</tr>
<tr>
<td class="row1">
Contact fondator via Pm :<a href="/privmsg?mode=post&u=/u1"> <font color="red">ApLy | franta.cL</font></a></span> <img src="http://th196.photobucket.com/albums/aa94/MustHaveAvatars/Online%20Offline/Online/th_online.gif" border="0" alt="" /></td>
</tr>
<tr>
<td class="row1">
Adresa forumul este: <b><span class="FORUMURLINK"> </span></b>
</td>
</tr>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table class="parteneri" width="100%" border="0" cellspacing="0" cellpading="0">
<tr>
<td><span class="echipa"><a href="/groups">Echipa ApLy-ZoNe</a> : {GROUP_LEGEND}</span></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END disable_viewonline -->
Acum intram in panou de administrare
 afisare
afisare  culori
culori  css
cssSi adaugam aceste coduri.
Cod:
table.statici{
background: #fff url(http://i36.servimg.com/u/f36/11/96/49/61/dropsh10.png) 0 -1px repeat-x;
border: 1px solid #D6D6D6;
box-shadow: 0 2px 5px 0 #dcdcdc;
}
.titlu{
background: url(http://i59.servimg.com/u/f59/14/73/12/96/thead10.png) repeat-x scroll 50% center transparent;
border: 1px solid #153D6B;
border-radius: 4px 4px 0px 0px;
box-shadow: 0 0 0 1px rgba(255,255,255,0.1) inset;
color: #fff;
font-size: 14px;
padding: 5px;
text-shadow: 0px 0px 2px black;
}
table.login td{
padding: 7px;
background: #fff url(http://i36.servimg.com/u/f36/11/96/49/61/dropsh10.png) 0 -1px repeat-x;
border: 1px solid #D6D6D6;
}
table.statistici{
background: #fff url(http://i36.servimg.com/u/f36/11/96/49/61/dropsh10.png) 0 -1px repeat-x;
border: 1px solid #D6D6D6;
box-shadow: 0 2px 5px 0 #dcdcdc;
margin: 0px!important;
padding: 5px;
border-bottom: 1px solid #ddd;
}
table.statistici th{
display: none!important;
border: none!important;
background: none!important;
}
table.statistici td{
border: none!important;
background: none!important;
}
table.parteneri{
border: none!important;
background: none!important;
}
table.parteneri td {
padding: 7px;
background: #fff url(http://i36.servimg.com/u/f36/11/96/49/61/dropsh10.png) 0 -1px repeat-x;
border: 1px solid #D6D6D6;
}
Si gata!
Daca apar erori va rog sa postati aici.

