Salutare am promis ca o sa fac un index_box pentru phpbb3 la fel ca acesta de aici.
http://frannnta-design.hitforum.ro/t3356-index_box-sistem-ipb-pentru-phpbb2
Imagine demonstrativa.

De ce este acest index_box deosebit fata de cel default si de ce spun ca este stil ipb?
Am separat imaginile din descrierea forumului si le-am pus intr-o casuta separata.
Iar notificarea mesajelor acum este la jumatate folosind functia jquery.
Pasul numarul 1.
Intram in Panou de administrare Afisare
Afisare  Templateuri : arrow:I ndex_box
Templateuri : arrow:I ndex_box
Si inlocuim tot template-ul cu acesta.
Salvam si publicam template-ul apasand acest buton
Pasul numarul doi.
Panou de administrare Afisare
Afisare  Culori
Culori  CSS si adaugam acest cod.
CSS si adaugam acest cod.
Apasati butonul Valideaza
Pasul numarul 3.
Panou de administrare Module
Module  Gestinuea codurilor javascript cream un nou cod cu numele "icons mesaje"
Gestinuea codurilor javascript cream un nou cod cu numele "icons mesaje"
Si adaugati acest cod pe toate paginile
Codul nu va functiona corect pana nu adaugam link-ul direct al imaginilor de la mesaje.
Asigurativa ca aveti acelasi iconuri la ambele categorii 3 cate 3.

Copiati pe rand link-ul de la imagini si adaugati in javascript.

Daca intampinati probleme va astept in sectiunea de suport aici
http://frannnta-design.hitforum.ro/f42-ajutorcum-fac-asta-suport
Important! Adaugati imagini in descrierea fiecarui forum.
http://frannnta-design.hitforum.ro/t3356-index_box-sistem-ipb-pentru-phpbb2
Imagine demonstrativa.

De ce este acest index_box deosebit fata de cel default si de ce spun ca este stil ipb?
Am separat imaginile din descrierea forumului si le-am pus intr-o casuta separata.
Iar notificarea mesajelor acum este la jumatate folosind functia jquery.
Pasul numarul 1.
Intram in Panou de administrare
 Afisare
Afisare  Templateuri : arrow:I ndex_box
Templateuri : arrow:I ndex_box Si inlocuim tot template-ul cu acesta.
Cod:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="2" nowrap="nowrap" width="100%"><div class="table-title">{catrow.tablehead.L_FORUM}</div></th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="row3" align="center" valign="middle" style="padding-left: 10px;padding-right: 10px">
<div class="descriere2">{catrow.forumrow.FORUM_DESC}</div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> <div class="status_mesaje"> <img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div><br />
</span>
</h{catrow.forumrow.LEVEL}>
<div class="descriere"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</table>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
Salvam si publicam template-ul apasand acest buton
Pasul numarul doi.
Panou de administrare
 Afisare
Afisare  Culori
Culori  CSS si adaugam acest cod.
CSS si adaugam acest cod.Apasati butonul Valideaza
Pasul numarul 3.
Panou de administrare
 Module
Module  Gestinuea codurilor javascript cream un nou cod cu numele "icons mesaje"
Gestinuea codurilor javascript cream un nou cod cu numele "icons mesaje"Si adaugati acest cod pe toate paginile
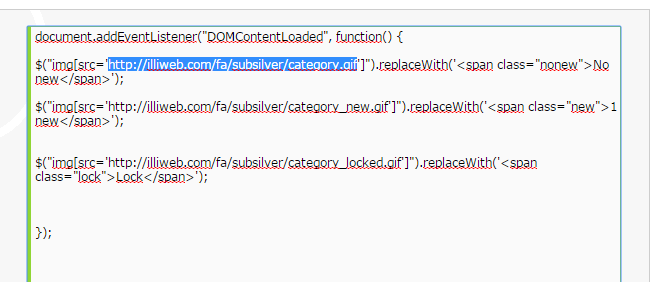
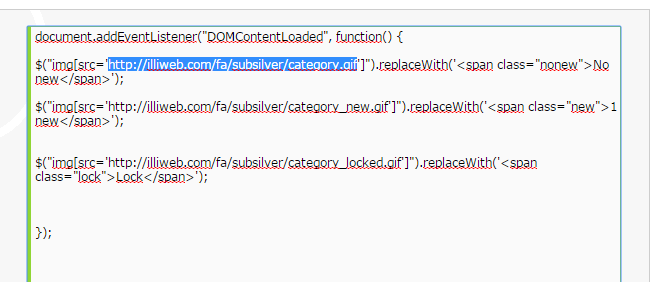
Cod:
document.addEventListener("DOMContentLoaded", function() {
$("img[src='http://2img.net/i/fa/subsilver/category.gif']").replaceWith('<span class="nonew">No new</span>');
$("img[src='http://2img.net/i/fa/subsilver/category_new.gif']").replaceWith('<span class="new">1 new</span>');
$("img[src='http://2img.net/i/fa/subsilver/category_locked.gif']").replaceWith('<span class="lock">Lock</span>');
});
Codul nu va functiona corect pana nu adaugam link-ul direct al imaginilor de la mesaje.
Asigurativa ca aveti acelasi iconuri la ambele categorii 3 cate 3.

Copiati pe rand link-ul de la imagini si adaugati in javascript.

Daca intampinati probleme va astept in sectiunea de suport aici
http://frannnta-design.hitforum.ro/f42-ajutorcum-fac-asta-suport
Important! Adaugati imagini in descrierea fiecarui forum.

