
Salutare prieteni se pare am ca tot mai avem ceva de oferit.
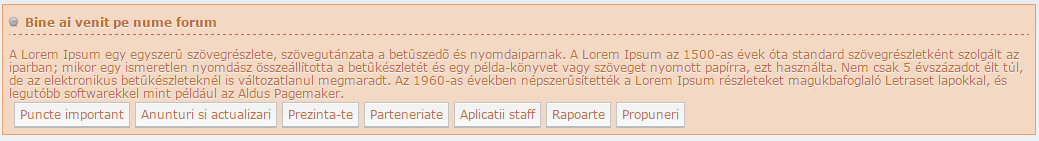
Un tabel elegant realizat printr-o cerere din sectiunea de suport.
1.Codul html il adaugati in Generalitati.(panou de administrare/afisare/generalitati).
Cod:
<table style="width: 100%;" cellpading="0" cellspacing="0" border="0" class="anunt_frannnta-design">
<tbody>
<tr>
<td class="text">
<div class="tittt">
<strong>Bine ai venit pe nume forum</strong>
</div><br>A Lorem Ipsum egy egyszerû szövegrészlete, szövegutánzata a betûszedõ és nyomdaiparnak. A Lorem Ipsum az 1500-as évek óta standard szövegrészletként szolgált az iparban; mikor egy ismeretlen nyomdász összeállította a betûkészletét és egy példa-könyvet vagy szöveget nyomott papírra, ezt használta. Nem csak 5 évszázadot élt túl, de az elektronikus betûkészleteknél is változatlanul megmaradt. Az 1960-as években népszerûsítették a Lorem Ipsum részleteket magukbafoglaló Letraset lapokkal, és legutóbb softwarekkel mint például az Aldus Pagemaker.
</td>
</tr>
<tr>
<td>
<div class="down">
<a href="#">Puncte important</a><a href="#">Anunturi si actualizari</a><a href="#">Prezinta-te</a><a href="#">Parteneriate</a><a href="#">Aplicatii staff</a><a href="#">Rapoarte</a><a href="#">Propuneri</a>
</div>
</td>
</tr>
</tbody>
</table>
2.Codul css in foaia de stil CSS.(panou de administrare/afisare/culori/css)
Cod:
table.anunt_frannnta-design{
margin: 5px auto;
border: 1px solid #EB9F64;
background-color: #F3D8C4;
color: #C06E2F;
text-shadow: 0px 1px 1px white;
font-size: 12px;
font-family: tahoma;
padding: 5px;
}
.down a{
display: inline-block;
padding: 5px;
background-color: #fff;
background-image: url(http://i36.servimg.com/u/f36/11/96/49/61/backgr10.png);
background-repeat: repeat-x;
border: 1px solid #C4C4C4;
border-bottom: 2px solid #bbb;
color: #C06E2F;
box-shadow: 0px 0px 1px white inset;
text-decoration: none!important;
margin-left: 5px;
font-weight: 500;
}
.tittt{
border-bottom: 1px dashed #C06E2F;
padding-bottom: 5px;
}
.tittt strong:before{
content: url(https://cdn4.iconfinder.com/data/icons/fugue/icon/status-offline.png);
position: relative;
right: 3px;
top: 3px;
}
Sper ca va placa.

