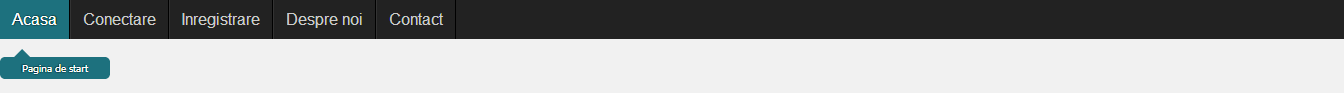
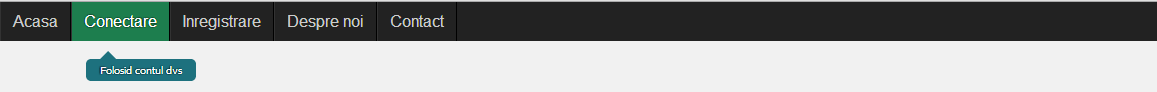
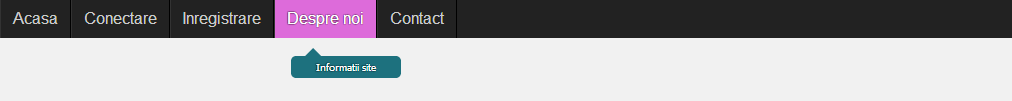
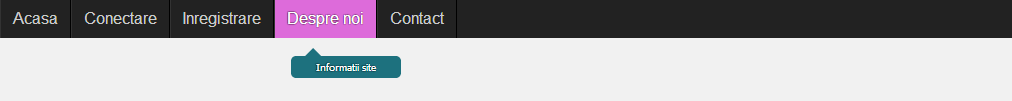
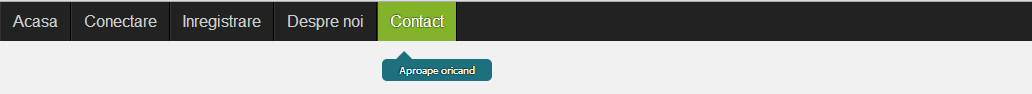
Buna ziua astazi am creat un meniu care pluteste si cu tooltip.
De multa vreme nu am mai creat nimic nou asa ca nu fiti rai si astept din partea voastra cate un like si un comentariu frumos :)) (glumesc) orice comentariu mai ales cele care sunt critice sunt bine venite,fara ele nu am ajunge la performate .
Autor: fraNNNta (eu)
Disponibilitate: Oricare,pagini html sau forum pe orice platforma
Realtizat din: HTML+CSS3
Timp de realizare: 45 minute.
Previzualizare live: http://frannnta-design.hitforum.ro/h73-header
Imagini:






Sursa: htpp://fraNNNta-Design.HitForum.Ro
Coduri html
coduri css
De multa vreme nu am mai creat nimic nou asa ca nu fiti rai si astept din partea voastra cate un like si un comentariu frumos :)) (glumesc) orice comentariu mai ales cele care sunt critice sunt bine venite,fara ele nu am ajunge la performate .
Autor: fraNNNta (eu)
Disponibilitate: Oricare,pagini html sau forum pe orice platforma
Realtizat din: HTML+CSS3
Timp de realizare: 45 minute.
Previzualizare live: http://frannnta-design.hitforum.ro/h73-header
Imagini:






Sursa: htpp://fraNNNta-Design.HitForum.Ro
Coduri html
Cod:
<div id="nav">
<div id="nav-wrapper">
<ul>
<li><a class="alt" href="#">Acasa<span> Pagina de start</span></a></li>
<li><a class="alt2" href="#">Conectare<span>Folosid contul dvs</span></a></li>
<li><a class="alt3" href="#">Inregistrare<span>Creati-va un cont nou</span></a></li>
<li><a class="alt4" href="#">Despre noi<span>Informatii site</span></a></li>
<li><a class="alt5" href="#">Contact<span>Aproape oricand</span></a></li>
</ul>
</div>
</div>
<center>
<div class="continut"
style="position: relative; top: 120px;width: 90%!important;
background: black;
color: white;
border: 1px solid black;min-height: 1500px;">acesta este un continut oarecare</div>
</center>
coduri css
Cod:
#nav{
background-color: #222;
position: fixed;
width: 100%;
top: 0;
}
#nav ul{
list-style-type: none;
padding: 0;
margin: 0;
z-index: 999;
}
#nav ul li{
display: inline-block;
margin-right: -4px;
}
#nav ul li a{
border-right: 1px solid #000;
border-left: 1px solid #333;
font-family: arial}
#nav ul li:hover{
background-color: #333;
}
#nav ul li a,visited{
color: #CCC;
display: block;
padding: 10px 12px;
text-decoration: none;
}
#nav a.alt:hover{
color: white!important;
text-shadow: 0px 0px 2px black;
background: #1D717E;
}
#nav a.alt2:hover{
color: white!important;
text-shadow: 0px 0px 2px black;
background: #1D7E4E;
}
#nav a.alt3:hover{
color: white!important;
text-shadow: 0px 0px 2px black;
background: #C5430A}
#nav a.alt4:hover{
color: white!important;
text-shadow: 0px 0px 2px black;
background: #DD6BDA}
#nav a.alt5:hover{
color: white!important;
text-shadow: 0px 0px 2px black;
background: #83B329}
.alt,.alt2,.alt3,.alt4,.alt5{
position: relative;
z-index: 20;}
.alt span,.alt2 span,.alt3 span,.alt4 span,.alt5 span{
display: none}
.alt:hover,.alt2:hover,.alt3:hover,.alt4:hover,.alt5:hover{
z-index: 21}
.alt:hover span,.alt2:hover span,.alt3:hover span,.alt4:hover span,.alt5:hover span{
display: block;
width: 100px;
text-align: center;
background: #1D717E;
border-radius: 5px;
padding: 5px;
position: absolute;
top: 57px;
font-size: 10px;
font-family: tahoma;
font-weight: 600;
visibility: visible;
left: 50%;
margin-left: -35px;
z-index: 999;
}
.alt span:after,.alt2 span:after,.alt3 span:after,.alt4 span:after,.alt5 span:after{
transition: 0.5s;
content: '';
position: absolute;
bottom: 100%;
left:20%;
margin-left: -8px;
width: 0; height: 0;
border-bottom: 8px solid #1D717E;
border-right: 8px solid transparent;
border-left: 8px solid transparent;}

