Salut sunt Sabin ;x si va prezint un meniu simplu si elegant
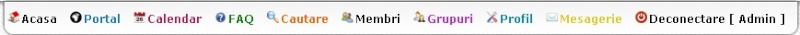
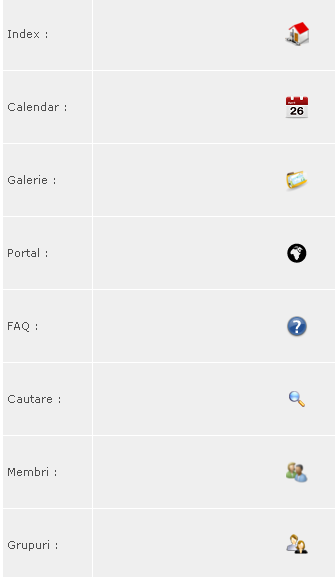
Previzualizare



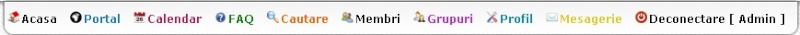
Previzualizare

1.intrati in PA > Afisare > Template-uri > General > overvall_header
cautati acest cod si stergeti-l
cautati acest cod si stergeti-l
Cod:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>Acum cautati acest cod
Cod:
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">Dupa el adaugati
Cod:
<table id="main-nav" cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>Inregistrati si publicati template-ul
2.Personalizare in CSS
Cod:
#main-nav {
background: #2A2A2A;
background: rgb(244,244,244); /* Old browsers */
background: -moz-linear-gradient(top, rgb(244,244,244) 0%, rgb(255,255,255) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgb(244,244,244)), color-stop(100%,rgb(255,255,255))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgb(244,244,244) 0%,rgb(255,255,255) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgb(244,244,244) 0%,rgb(255,255,255) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgb(244,244,244) 0%,rgb(255,255,255) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgb(244,244,244) 0%,rgb(255,255,255) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f4f4f4', endColorstr='#ffffff',GradientType=0 ); /* IE6-9 */
border-bottom: 1px solid #CDCDCD;
border-top: 1px solid #CDCDCD;
text-shadow: 0px 0px 2px black;
color: white;
position: relative;
bottom: 9px;
border-radius: 0px 0px 10px 10px;
height: 35px;
border: 1px solid white;
box-shadow: 0px 0px 5px black
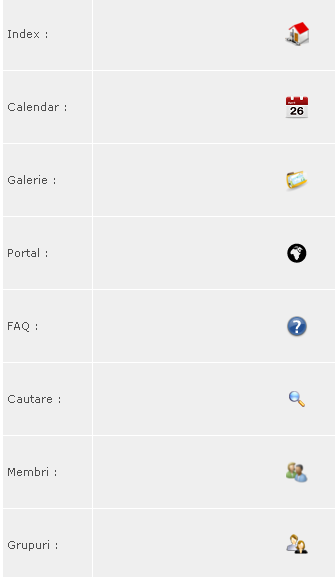
}3.Mergem in pa/afisare/administrare imagini si adaugam imaginile dorite la meniul de navigare

4.Intram iar in pa/afisare/antet si nagigare si selectam:

5.Intram iar in CSS si personalizam meniul : fontul/boldarea/culoarea
Cod:
a.mainmenu {
text-decoration: none;
font-size: 12px;
font-style: arial;
font-weight: 800;
}
a[href="/forum"]{
color: #84A724;
border-left: 1px solid green;
}
a[href="/faq"]{
color: green;
}
a[href="/memberlist"]{
}
a[href="/portal"]{
color: #1278BB;
}
a[href="/calendar"]{
color: #BB1248;
}
a[href="/gallery/index.htm"]{
}
a[href="/search"]{
color: #FF5E00;
}
a[href="/groups"]{
color: #C128C1;
}
a[href="/profile?mode=editprofile"]{
color: #018AA9;
}
a[href="/privmsg?folder=inbox"]{
color: #E0C923;
}
a[href="/register"]{
color: #E03323;
}
a.mainmenu:last-child {
color: #FF5E00;
}
Tutorial realizat de Sabin ;x pentru Extrem-Tutorials si fraNNNta-Design

