Salutare astazi o sa a ajut sa faceti un index_box stil ipb pentru phpbb2.
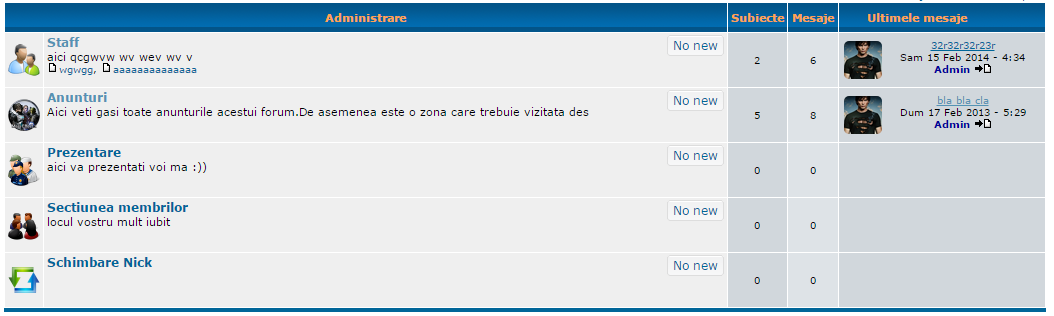
Imagine demonstrativa.
https://i.servimg.com/u/f19/16/47/36/78/index_10.png
De ce este acest index_box deosebit fata de cel default si de ce spun ca este stil ipb?
Am separat imaginile din descrierea forumului si le-am pus intr-o casuta separata.
Iar notificarea mesajelor acum este la jumatate folosind functia jquery.
Pasul numarul 1.
Intram in Panou de administrare Afisare
Afisare  Templateuri : arrow:I ndex_box
Templateuri : arrow:I ndex_box
Si inlocuim tot template-ul cu acesta.
Salvam si publicam template-ul apasand acest buton
Pasul numarul doi.
Panou de administrare Afisare
Afisare  Culori
Culori  CSS si adaugam acest cod.
CSS si adaugam acest cod.
Apasati butonul Valideaza
Pasul numarul 3.
Panou de administrare Module
Module  Gestinuea codurilor javascript cream un nou cod cu numele "icons mesaje"
Gestinuea codurilor javascript cream un nou cod cu numele "icons mesaje"
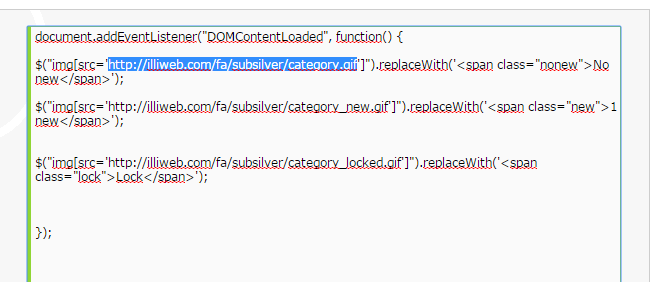
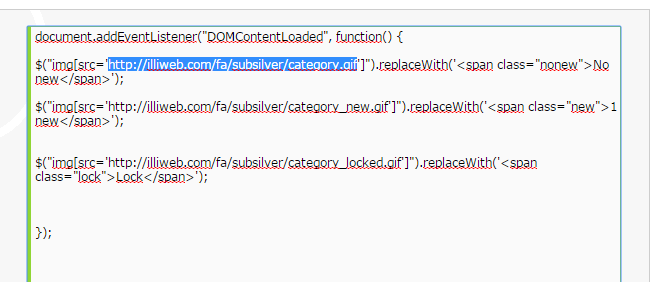
Si adaugati acest cod pe toate paginile
Codul nu va functiona corect pana nu adaugam link-ul direct al imaginilor de la mesaje.
Asigurativa ca aveti acelasi iconuri la ambele categorii 3 cate 3.

Copiati pe rand link-ul de la imagini si adaugati in javascript.

Daca intampinati probleme va astept in sectiunea de suport aici
http://frannnta-design.hitforum.ro/f42-ajutorcum-fac-asta-suport
Important! Adaugati imagini in descrierea fiecarui forum.
Ultima editare efectuata de catre mr.franta in Sam Apr 22, 2017 9:45 am, editata de 3 ori
Imagine demonstrativa.
https://i.servimg.com/u/f19/16/47/36/78/index_10.png
De ce este acest index_box deosebit fata de cel default si de ce spun ca este stil ipb?
Am separat imaginile din descrierea forumului si le-am pus intr-o casuta separata.
Iar notificarea mesajelor acum este la jumatate folosind functia jquery.
Pasul numarul 1.
Intram in Panou de administrare
 Afisare
Afisare  Templateuri : arrow:I ndex_box
Templateuri : arrow:I ndex_box Si inlocuim tot template-ul cu acesta.
Cod:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="descriere2">{catrow.forumrow.FORUM_DESC}</div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> <div class="status_mesaje"> <img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div><br />
</span>
</h{catrow.forumrow.LEVEL}>
<div class="descriere"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<div class="aha"></div><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Salvam si publicam template-ul apasand acest buton
Pasul numarul doi.
Panou de administrare
 Afisare
Afisare  Culori
Culori  CSS si adaugam acest cod.
CSS si adaugam acest cod.Cod:
.descriere2{
font-size: 0px!important;
}
.descriere img{
display: none;
}
.status_mesaje{
float: right;
}
.nonew, .new, .lock{
display: inline-block;
text-align: center;
font-size: 12px;
font-weight: 500;
width: 55px;
padding-top: 2px;
padding-bottom: 2px;
border-radius: 3px;
}
.nonew{
background-color: #fff;
background-image: url(http://i36.servimg.com/u/f36/11/96/49/61/backgr10.png);
background-repeat: repeat-x;
border: 1px solid #ddd;
}
.new {
background-image: url(http://i59.servimg.com/u/f59/14/12/03/12/erdeho10.png);
background-repeat: repeat-x;
border: 1px solid #759c16;
box-shadow: 0 0 1px #fff inset;
color: #fff;
text-shadow: 0px 0px 2px black;
}
.lock {
background-image: url(http://i59.servimg.com/u/f59/14/12/03/12/rosu11.png);
border: 1px solid #8f0606;
box-shadow: 0 0 1px red inset;
color: #fff!important;
text-shadow: 0px 0px 2px black;
}
.forumline{
border: none;
}
.aha{
background-color: #069;
padding: 2px;
}
Apasati butonul Valideaza
Pasul numarul 3.
Panou de administrare
 Module
Module  Gestinuea codurilor javascript cream un nou cod cu numele "icons mesaje"
Gestinuea codurilor javascript cream un nou cod cu numele "icons mesaje"Si adaugati acest cod pe toate paginile
Cod:
document.addEventListener("DOMContentLoaded", function() {
$("img[src='http://2img.net/i/fa/subsilver/category.gif']").replaceWith('<span class="nonew">No new</span>');
$("img[src='http://2img.net/i/fa/subsilver/category_new.gif']").replaceWith('<span class="new">1 new</span>');
$("img[src='http://2img.net/i/fa/subsilver/category_locked.gif']").replaceWith('<span class="lock">Lock</span>');
});
Codul nu va functiona corect pana nu adaugam link-ul direct al imaginilor de la mesaje.
Asigurativa ca aveti acelasi iconuri la ambele categorii 3 cate 3.

Copiati pe rand link-ul de la imagini si adaugati in javascript.

Daca intampinati probleme va astept in sectiunea de suport aici
http://frannnta-design.hitforum.ro/f42-ajutorcum-fac-asta-suport
Important! Adaugati imagini in descrierea fiecarui forum.
Ultima editare efectuata de catre mr.franta in Sam Apr 22, 2017 9:45 am, editata de 3 ori